3 Minutos p/ ler
O Melhor editor de texto para seu código
Um poderoso Editor de texto em Javascript

Olá pessoal tudo certo hoje iremos falar sobre o editor de texto da Idera o Froala.
Recentemente o Froala se tornou parte do portifólio de ferramentas para desenvolvedores que utilizam ferramentas da Sencha, ele oferece um editor avançado em WYSIWYG (“o que se vê é o que se obtém”) com uma interface de usuário simples, mas poderosa, para desenvolver e editar o conteúdo da Web de maneira mais fácil e rápida. Além do editor de texto, a Froala contem mais de 170 plugins de design de código open source para construção de aplicação web modernas. Agora podemos adicionar recursos a nossa edição de textos e aplicativos com Ext JS, GTX e ExtReact, Aurelia, Vue JS, Ember, Wordpress e muito mais.

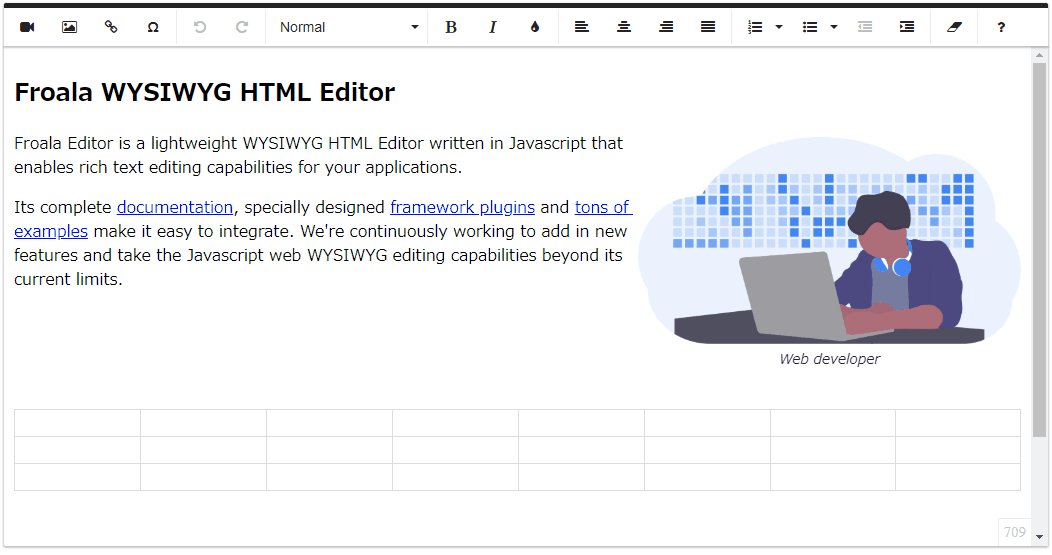
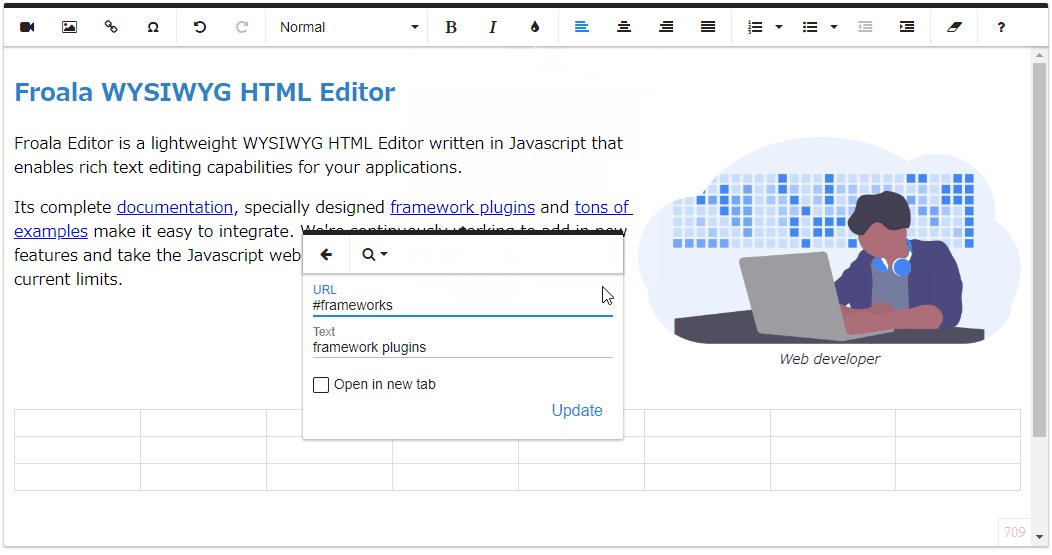
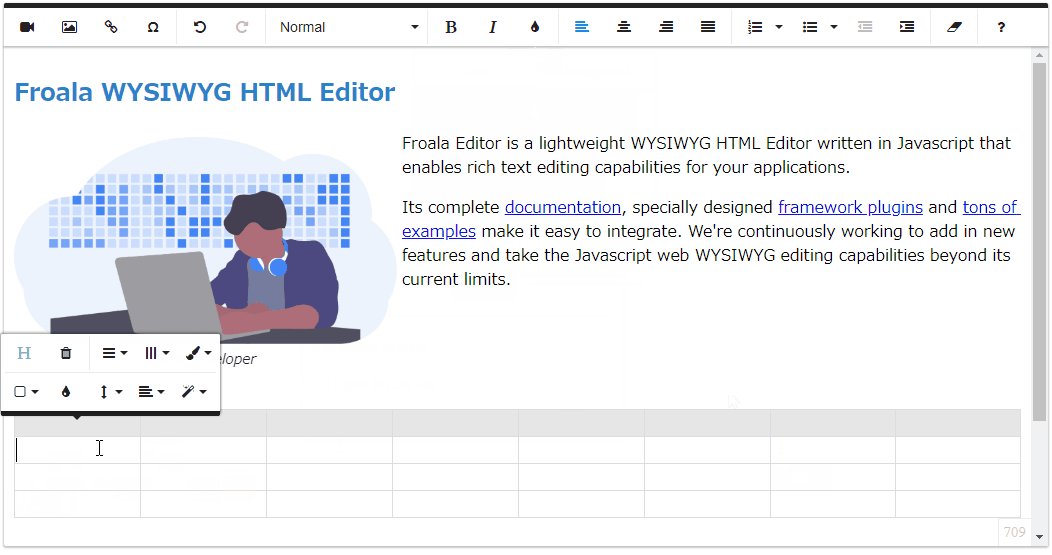
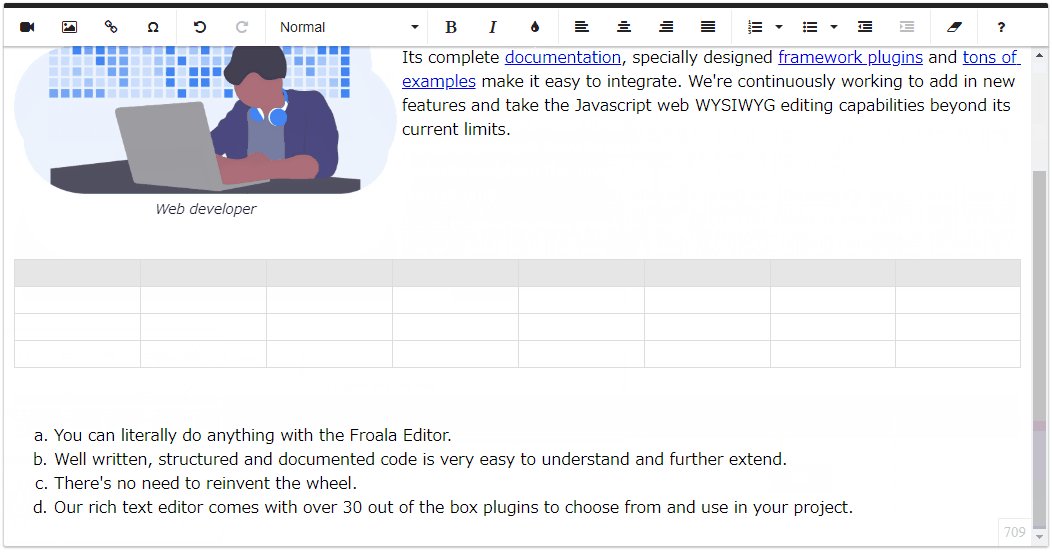
Apresentação do Froala
O Editor da Froala é um editor web Javascript fácil de integrar para desenvolvedores e seus usuários seu design clean chama muito a atenção. Possuindo suporte para as seguintes frameworks de desenvolvimento
É fácil adicionar ao seu app Javascript simplesmente executando duas etapas. são elas:
• Siga o passo a passo e importe os arquivos Javascript e CSS do Frola para seu app.
• Coloque o Froala para renderizar o editor sobre a área de texto.
É isso aí! Agora está pronto para ampliá-lo ainda mais em seu aplicativo da web. Ele suporta todos os browsers populares. Experimente e veja como é fácil implementá-lo em sua linguagem ou estrutura.
Características
Possue suporte a RTL e a todos os idiomas populares, tem alto desempenho em aplicativos complexos e ricos em dados.
Confira alguns desses recursos interessantes:
• Suporte para RTL e LTR
• Mais de 37 idiomas suportados
• Totalmente personalizável, suporta o seu branding
• Renderizar imagens e posicionar a imagem do documento
• Página inteira, pop-up, modos de edição de iframe e mais
• Suporte de tabelas
• Extensão de terceiros como o editor de matemática Wiris
Suporte ao Desenvolvimento

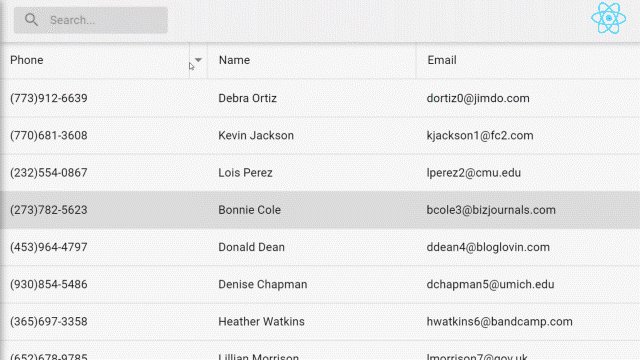
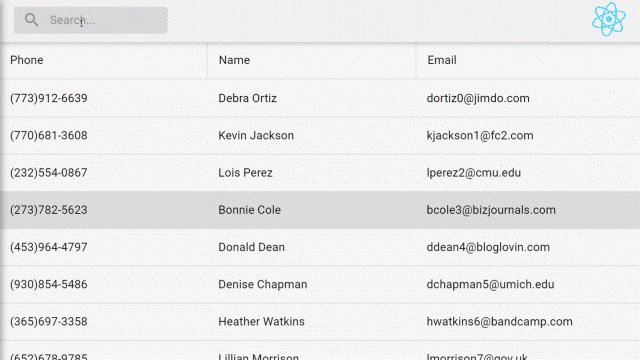
Utilizando Froala com Ext JS
Veja como usar todos os botões para todos os fatores de forma.Você pode ver abaixo como é facil invocar o editor Froalapara renderizar a textarea.Esta é uma implementação fácil, destinada mostrar como é simples integrá-la à sua aplicação. Se você quiser ir mais longe, confira todas as opções que você pode adicionar na documentação do Froala.
Confira a fonte de exemplo Sencha Fiddle:

aqui a prévia de como ele fica no Sencha Fiddle.

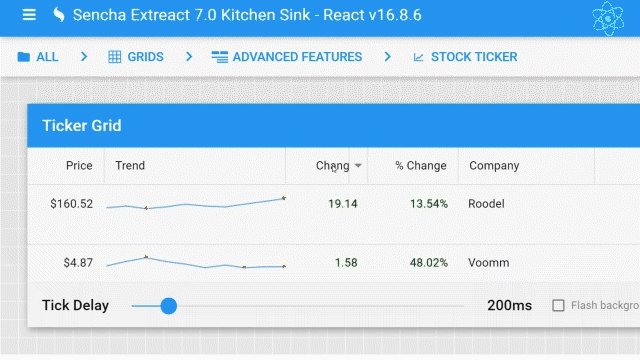
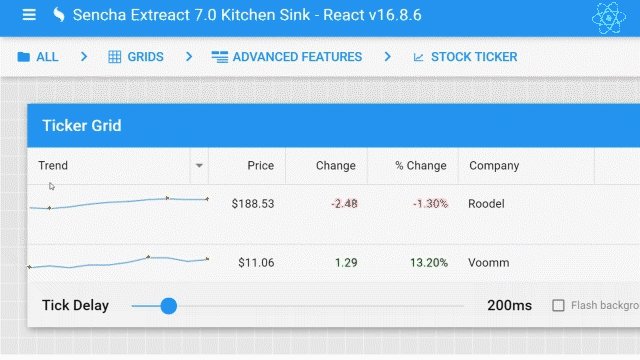
Usando Froala com ExReact
Se você estiver usando o ExtReact, temos um aplicativo simples que mostra como configurar o editor de rich text em conjunto. São necessários três passos para experimentá-lo.
Dê um Fork no github ou clone o projeto para sua máquina
Abra o terminal de comando, e navegue cd packages/ext-react-froala-example e execute npm install
Em Seguida execute, npm start.
Exemplos Demos

Veja mais exemplos
Integração com Font awesome
Começando pela versão 2.7.6, o Froala WYSIWYG HTML Editor já usava a integração com Font Awesome 5, se você tem uma licença profissional do Font Awesome Você podera usar seus icones em vez de usar os ícones do template froala.
Instalação
Instalação do Froala para sua aplicação React digite o em seu terminal:
npm install react-froala-wysiwygPara Atualizar
npm update froala-editorConclusão
O Froala chega para ajudar diversos frameworks e permite que suas comunidades e clientes resolvam problemas do mundo real quando esperam que os usuários insiram dados em ambientes complexos com eficiência. Com licença flexível você pode obter o seu e começar a usar em seus aplicativos Sencha, se você procura melhorar seu desenvolvimento ExtJS não deixe de conferir Melhore seu Grid ExtJS




Comentários